react教程002-创建项目
陨落的半神 2021-06-28 教程react
# 创建react项目
运行npx create-react-app <name>创建一个新的项目。
# react项目说明
# 目录
│ .browserslistrc // 浏览器兼容配置
│ .eslintrc.js // eslint配置
│ .gitignore // git忽略配置
│ babel.config.js // babel配置
│ package-lock.json // 本地包锁定
│ package.json // node项目配置
│ README.md // 自述文档
│
├─node_modules // 本地npm包
│
├─public // 打包目录
│ favicon.ico
│ index.html
│
└─src // 源码
│ App.css // 根组件样式
│ App.js // 根组件
│ App.test.js // 根组件测试
│ index.css // 入口样式
│ index.js // 项目入口
│ logo.svg // logo
│ reportWebVitals.js // 性能检测配置
└─ setupTests.js // 测试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 项目运行和打包
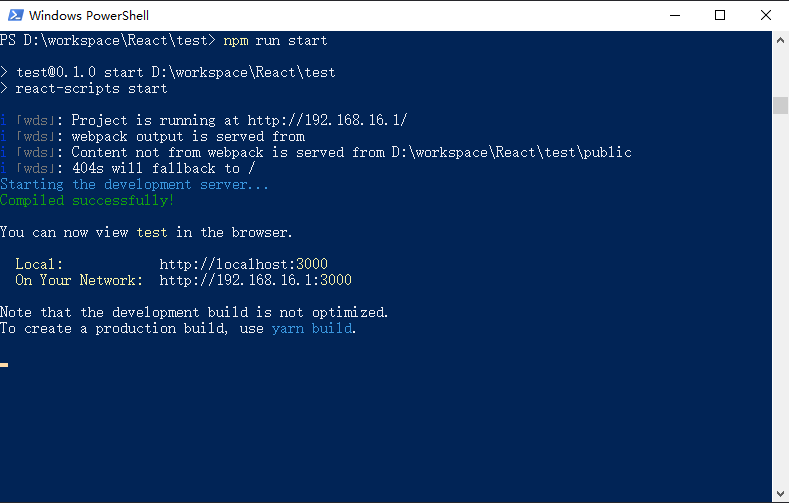
在项目目录运行npm run start 可以启动项目。

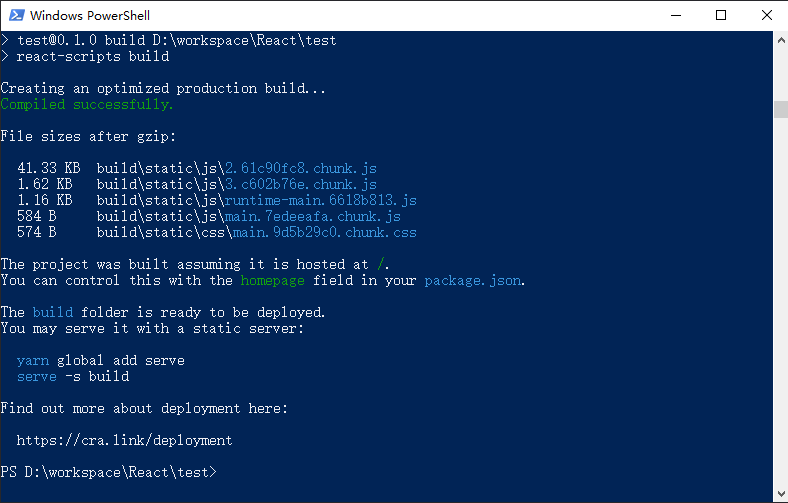
在项目目录运行npm run build 可以打包项目。

上述命令对应package.json中script部分。
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
1
2
3
4
5
6
2
3
4
5
6

